
Many people want to apply their own style on their website design instead of installing designed themes on CMS. In this article, we will provide you with a complete list of web design tools and many different features to help you have a great output and to design what you are dreaming of. It’s a great idea to create a unique design that will introduce your brand to the market.
To create your customized design, you need to have technical knowledge of designing and know how to work with so many tools that are essential in the designing process.
1- Sketch

It is one of the most popular applications which you can use its features as a web UI design tool. It can be a great alternative for photoshop. This tool has many plugins which you can use each of them to enhance your performance during the designing process.
2- CodePen
Codepen is a huge online community in which you can test and showcasing your HTML, CSS and javascript codes. You as a developer can create your code snippets as a pen within this online web design tool and check whether it works properly or not.
You have access to its online and open-source versions which enables you to create your own website through your browser.
3-Vaunt
It is one of the best web design tools which is so practical in optimizing your website color scheme. Let’s create a unique image for a website and set other site colors as they match to your designed image.
Vaunt has a user-friendly interface which makes it so easy to work with.
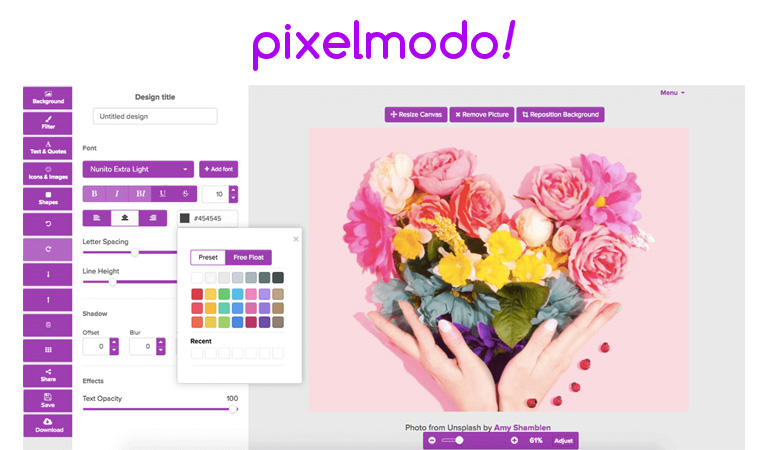
4-PixelModo

Never try to copy your website images from other websites or even download them from google search. You need a professional tool to help you in designing images. PixelModo is another online web design tool that helps you to create great graphics. It would be so much fun while working with it because it has an intuitive interface.
5-Linksplit
You can test your website traffic through the help of this online tool. If you want to do A/B testing your website, this tool will show you a detailed result. This is one of the free web tools which lets you do your first 10.000 searches without any need to sign in to the Linksplit website. Also, the analysis results are shareable just with short URLs which you can achieve after any search process.
6-Squoosh
This is a great free web tool that has been created by Google company and its available for every person. Since each designer will struggle with images and their size, Squoosh is a good solution to this problem. It will help you to compress your images just by a simple drag and drop within this tool. Even if you are not a designer, you need to compress your images files and this tool would be so helpful.
7-Adobe XD

If you are looking for a powerful web design software, Adobe XD would be a good choice. This tool enables you to create well-designed wireframes and draw elements professionally. Adobe XD can be integrated with any cloud resources. It is so popular as a great UI design tool that has many features to create a unique user experience for each website.
8-Avocode
This is one of the web designing tools which has been designed to help front-end developers complete their projects more easily. It will help them to code the graphic elements and apply them to the website design. You can install Avocode as a plugin for your Photoshop application.
9-Flare
If you are an animator and like to create great animations, Flare is a good choice as an animating tool. It will save you time in the designing process and make it so easy to create what is in your mind.
10-Logaster

Creating and using proper logos within our designs is an essential issue which you should mind. Logaster is a complete resource where you can find many free logos and apply them to your designs.
11-Coolers.co
It is difficult to choose the best color pallet which fits your website design. In this step, you need a resource that suggests many pallets with relative colors. Coolers.co website is a useful online website design tool in which you can find various color pallets, also it suggests you a new set of colors when you hit the spacebar.
12-Weebly

Building a simple website or blog would be a piece of cake with Weebly. With just some drag and drops you will be able to create a gallery for showing your photos, arts or other image collections.
13-InVision Studio
If you are looking for a professional website design software, InVision Studio is another suitable choice to improve your web designs. Many essential features have been implemented in this tool which converts your simple designs to professional ones. Also, it is a good tool for prototyping.
14-Marvel
Building a prototype, creating an attractive interface and other web design activities would be easy with Marvel. This is the other online web tool that helps you to simulate your design through any dedicated prototype.
15-WordPress

WordPress is a free content management system and one of the best web design tools. 30% of the whole websites have been designed by WordPress. You can apply any design to your website without designing anything, you just need to choose and install your favorite theme on your WordPress. There is no labor in the WordPress website design process.
16-Constant Contact
It is the other website builder platform that needs you to do some drag and drops to create your own website. Even if you are a beginner in designing, you can deal with this platform easily. It also enables you to build an eCommerce store to sell your products or services within your website.
17-Fireworks
Fireworks is one of the subsets of Adobe products and is powerful for creating instant prototypes. It has many options to design or redesign graphics and to apply any changes to your web design prototype. In the end, you can save your file as a PDF.
18-Dreamweaver

This is one of the web developer tools in which you can manage your teamwork. It has many advanced features such as built-in FTP client, smart code hinting, etc. A live view of the project is available for all the team members. You can create and edit any graphic elements through this software.
19-Adobe Photoshop

Many people believe that photoshop is the best web design software Any designer has experienced working with photoshop even for just one time. You can create, design or edit any graphics and templates in photoshop. Many options are implemented in this software which helps you to apply detailed changes to your project and have a neat output. It is a premium tool and you need to study it to be ready enough to start designing with photoshop.
20-GIMP
GIMP has the same features as Adobe Photoshop but it lacks some advanced ones. If you have already worked with photoshop, you will be able to manage your designs in GIMP. You can create your web pages templates, artworks, etc and also edit them.
21-Canva
It is a popular web design tool that makes designing much easier. Even non-professional designers can complete their projects without need any advances knowledge. It has a simple interface and by just some drag and drops, your design will be done. Any graphics, fonts, and images can be built and edited through this platform.
22-Figma
If you are looking for a powerful interface design tool, Figma would be a suitable one for you. You can have a good team working to create a unique web design within this platform. Every designer can apply its changes and other members can check any changes in real-time. Figma is one of the free web design tools and also has a premium version for more features.
23-Wix

It is an online tool to create your own website without the need of using any codes. It has more than 500 themes which you can browse and find your favorite one as the website template.
24-Pexels
If you have not much time to create your own images to use in the website design, Pexels provides you various stock images with any subjects. You can easily download each image with your desired size.
25-Bootstrap

Don’t forget that your designs should be mobile friendly because many people use their smartphones to check any website. Bootstrap is an open-source framework for front-end development, and help you to design mobile-friendly websites. It has a great point that has made many templates for forms, typography, etc. this framework is known as one of the best web development tools in recent years.
26-Textureking
Many pre-designed textures are available in Textureking. Multiple textures of concrete, liquid, fabric, stone, etc are designed so that you can just download and use them within your website design. Your kind of texture is one of the essential elements that have a direct effect on attracting more visitors to your website.
27-Google Web Designer

Google has published its design platform that helps you to build attractive interfaces and creative websites. You don’t need to have knowledge of coding to use this platform. It is the other free web design tools which are available for every person.
28-Affinity Designer
This web design tool can be a powerful rival for Adobe photoshop. It has as many features of photoshop. Also, you can zoom each image without damaging its quality, however, you have some limits with photoshop. You don’t need to worry about your previous changes since you are able to go back over 8,000 steps.
29-Proto.io
Proto.io one of the best web development tools that allow you to handle the end-to-end design process. It provides you with various features such as custom vector animations. If you like to have some hand-draw styles on your prototypes, Proto.io would help you in this case. Photoshop and Sketch plugins are available within this tool, but you don’t need them since it is enough mighty to handle all your project features.
30-MockFlow

It is a handy web UI design tool that allows you to create wireframes in a short time. You can create basic ideas and convert them to a layout quickly. If you are always working on some new ideas and like to create something different, Mockflow will help you toward this target.
Now you can make better decisions for choosing your main application by reviewing this full list of web design tools. Before starting to design your prototype, you’d better take a look at website design trends in the current year, choose your favorite ones and implement them into your web designs.
Also, there are many essential website design tips that you need to consider in your website design process and will help you to have better outputs.










Leave a Reply